Secara default semua template yang disediakan Blogger hanya memiliki dua kolom: satu kolom utama dan satu sidebar (kolom samping). Pada tulisan ini saya akan memberikan tips memodifikasi template tersebut menjadi tiga kolom: satu kolom utama dan duasidebar. Dengan tiga kolom anda lebih leluasa untuk menempatkan berbagai fungsi tambahan, widget, hingga kode html/javascript untuk menambah fungsionalitas blog anda.
Langkah-langkah:
Sebelum mengubah apapun, pastikan untuk membuat backup templat asli. Setelah login, pada Dashboard Blogger klik Layout > Template > Edit HTML. Klik pada tulisan “Download Full Template” untuk menyimpan backup templat dalam file .xml di komputer anda.
Kini arahkan perhatian ke script CSS yang terdapat pada kotak. Scroll ke bawah tampilan script hingga anda menemukan baris berikut:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}Kopi blok script Sidebar-Wrapper, lalu paste di bagian bawahnya. Jangan lupa ganti namanya dengan nama lain, misalnya Newsidebar-wrapper, sehingga keseluruhan baris di atas menjadi seperti ini (script tambahan saya beri warna merah):
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 150px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Pada properti float, anda dapat mengubah nilainya menjadi left atauright. Jika anda ingin tampilan sidebar mengapit bagian utama (main-wrapper), beri newsidebar nilai float: left. Artinya dia akan ditempatkan di sisi kiri halaman. Dan sebaliknya.
Anda dapat pula mengutak-atik lebar masing-masing komponen dengan mengubah nilai width. Misal, anda ingin melebarkan tampilan main-wrapper, pada blok main-wrapper ubah nilai default width: 410px menjadi, misalnya, 500px.
Setelah mengubah script tampilan blog, anda juga perlu mengubah tampilan Layout Editor untuk menyesuaikannya. Cari baris kode berikut:
/** Page structure tweaks for layout editor wireframe */
body#layout #header {
margin-left: 0px;
margin-right: 0px;
}
Tambahkan baris kode berikut tepat di bawahnya:
body#layout #outer-wrapper,
body#layout #header-wrapper,
body#layout #footer {
width: 750px;
padding: 0px;
}
body#layout #main-wrapper {
width: 400px;
margin-left: 20px;
}
body#layout #sidebar-wrapper,
body#layout #newsidebar-wrapper {
width: 150px;
}
Sehingga menjadi seperti ini:
/** Page structure tweaks for layout editor wireframe */
body#layout #header {
margin-left: 0px;
margin-right: 0px;
}
body#layout #outer-wrapper,
body#layout #header-wrapper,
body#layout #footer {
width: 750px;
padding: 0px;
}
body#layout #main-wrapper {
width: 400px;
margin-left: 20px;
}
body#layout #sidebar-wrapper,
body#layout #newsidebar-wrapper {
width: 150px;
}
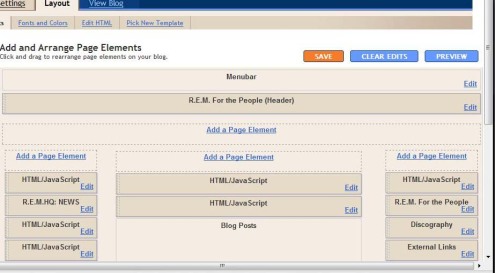
Script di atas berfungsi untuk mengubah Layout Editor sehingga untuk selanjutnya anda lebih mudah menambahkan widget dsb, tidak harus repot kembali berurusan dengan kode-kode CSS. Layout editor akan berubah menjadi tiga kolom pula seperti ini:
Setelah itu cari baris kode berikut (berada hampir di bagian paling bawah script):
<div id=’main-wrapper’>
<b:section class=’main’ id=’main’ showaddelement=’no’>
<b:widget id=’Blog1′ locked=’true’ title=’Blog Posts’ type=’Blog’/>
</b:section>
</div>
<div id=’sidebar-wrapper’>
<b:section class=’sidebar’ id=’sidebar’ preferred=’yes’/>
</div>
Tambahkan script berikut di atas div id=’main-wrapper’:
<div id=’newsidebar-wrapper’>
<b:section class=’sidebar’ id=’newsidebar’ preferred=’yes’>
<b:widget id=’NewProfile’ locked=’false’ title=’About Me’ type=’Profile’/>
</b:section>
</div>
Sehingga keseluruhan blok script di atas menjadi:
<div id=’newsidebar-wrapper’>
<b:section class=’sidebar’ id=’newsidebar’ preferred=’yes’>
<b:widget id=’NewProfile’ locked=’false’ title=’About Me’ type=’Profile’/>
</b:section>
</div>
<div id=’main-wrapper’>
<b:section class=’main’ id=’main’ showaddelement=’no’>
<b:widget id=’Blog1′ locked=’true’ title=’Blog Posts’ type=’Blog’/>
</b:section>
</div>
<div id=’sidebar-wrapper’>
<b:section class=’sidebar’ id=’sidebar’ preferred=’yes’/>
</div>
Selalu klik tombol “Preview” untuk melihat perubahan tampilan blog anda. Jika puas, baru klik “Save Change” untuk menyimpan perubahan yang anda buat secara permanen. Kini blog anda di Blogger manjadi tiga kolom!!
Sebagai gambaran, berikut blog eksperimental saya di blogger yang telah saya modifikasi menjadi tiga kolom (dari mula-mula templat minima):
Lihat kode HTML/CSS-nya (pada Mozilla Firefox: klik kanan > View Page Source) jika ingin mengevaluasi modifikasi script yang saya buat.
Jika anda tidak mau repot, di internet banyak terdapat situs yang menawarkan templat blogger tiga kolom gratisan. Cari dengan Google. Tutorial ini hanya ditujukan buat anda yang ingin ‘maju‘ dengan memodifikasi sendiri sekaligus belajar melakukan tweak HTML/CSS secara mandiri. Menyenangkan loh, kalau bisa melakukan sendiri!
Salam,





















 Follow Us On Twitter
Follow Us On Twitter







 Farm Mania Click here to play this game
Farm Mania Click here to play this game